Clothing Content: defining events as a content type
January 18, 2013

By day Im a digital designer, and I occasionally listen to, and read about Content Strategy. After working on Everguide for 12 months, it became very clear that we should be treating ‘events’ as their own content type, and style them accordingly.
Note: an ‘event’ is essentially a happening that one can attend. Maybe a gig, a gallery opening, or the circus. Anything, just something that happens on a date at a particular time.
So with my limited knowledge about displaying content, most notably learned from Sarah Wachter-Boettcher’s talk at the 2012 Web Directions South conference, and regular talks on Jen Simmons’s Web Ahead podcast, and the ShopTalk boys too, I tried to find a good visual solution to presenting an event as its own content type.
We have news stories, articles, photo galleries, video posts and a whole raft of content types out there. This is great, because the type gives the content its individual voice, and allows users to differentiate between them.
Take videos for instance – with a play symbol on top (active or not), and some optional timecode or a playhead, a user knows exactly what’s going on, and what to expect. The content is taking advantage of the one thing it has over other content – time. And pretty moving-pictures.
So I question the way we represent events. The one thing events have over other types is a time and a place relationship. Its finite, its definite. If an event has been publish – its a big deal… *this* will take place, for real, at a particular venue at a particular time. Thats powerful stuff.
Just by publishing the content type has the potential to move people. It can gain commitment from many people to be there at that venue at that time. You’re basically asking people to take serious action in the real world.
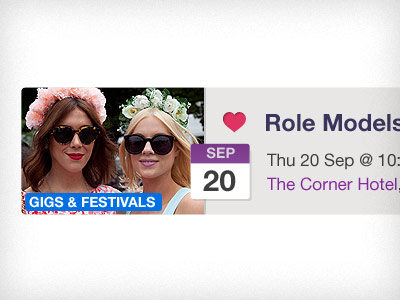
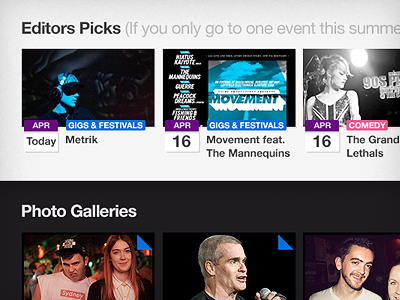
The best way we could display these dates in a dynamic way was with a calendar icon. In the same way video content employs the universally recognisable play button, we decided to use a calendar icon filled with the event’s month and day value, so show that this piece of content is in fact, without doubt, an event.
The large day number helps too – as users readily associate this with a reference to a date, as with the calendar app icon on iOS. We did a larger version too, when a large feature rotator called for it.
We’ve found higher engagement and far more intuitive understanding in our users having implemented the date icons onto all event units across the site. It helps separate event units from the purely written content, so the two arent fighting as much for attention on the page.
So the simple idea here is: Dress your content in it’s best clothes. If all your content units are wearing their best outfit, your website’s going to look a lot better!