Macaw: an amazing step forward for Web Design is almost here…
July 26, 2013

Woah – I’ve got to say I am super impressed.
I’ve watched the sneak peek video of the new code-savvy web design tool Macaw today several times… Im just so excited!
Last week I listened (with baited breath mind you) to Andy, Matt & Dan on the OnTheGrid podcast speak about our need for a tool that bridged the gap between the traditional practice of visual web design, and the development of rational, meaningful code solutions to faithfully reproduce the design.
So when you watch this video, you’ll be blown away. As with anything momentous there’s a big push – in this case its the speed and fluidity that a website design can be achieved. It beautifully separates out the actual website design from the asset creation and basic graphic and identity design that acts as a precursor to the design.
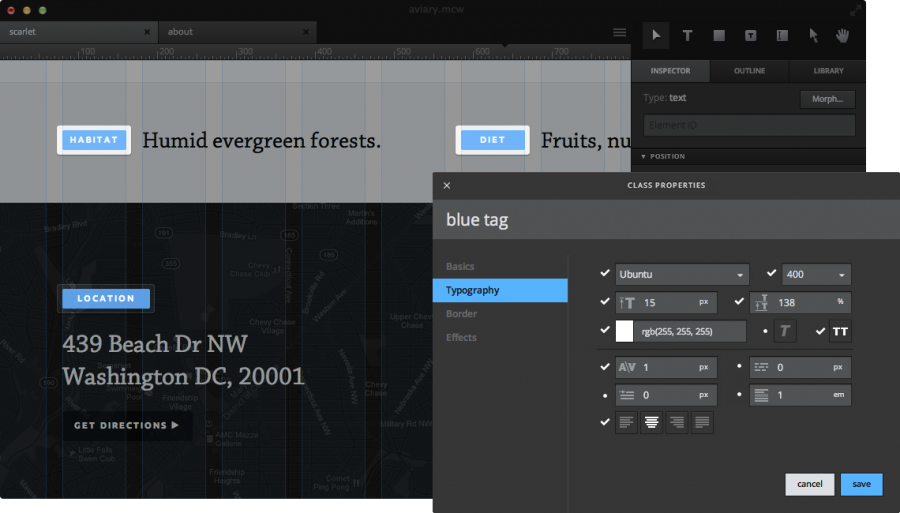
But they key here is the details, the subtle shift to percentage based measurements as the default, with a switch back to pixels only a click away. The typography suite of controls takes off where Coda’s basic CSS visualisation UI left off, and blows it out of the water.

A screenshot of Macaw showing the typographic editing suite.
It’s not a ‘Photoshop Killer’, its not one tool to rule them all, its just an absolutely fantastic package, by the looks of things, that will make prototyping and basic website creation an absolute joy.
As a designer, If I had a tool I could use like this to generate design code, which I can use to explain ideas and concepts to developers, this would be a godsend. Currently Im writing things out in CodePen, but they’re only fragments, not whole prototype sites.
I’ve applied for the beta, and will let you know if I get accepted and how any testing goes.
Macaw is available for preview, and is built by Tom Giannattasio and Adam Christ.
I can, not, wait!
