On using text to mask an image
April 23, 2014

A few years ago I saw a poster with a great little date lockup, where the text masked the shape, allowing the background image to come through.

Specifically this part caught my eye:

I had always wondered how to achieve this using straightforward CSS. I made many attempts, but could never arrive at a simple solution that didnt rely on fairly complicated SVG’s, and they couldn’t be executed on the fly.
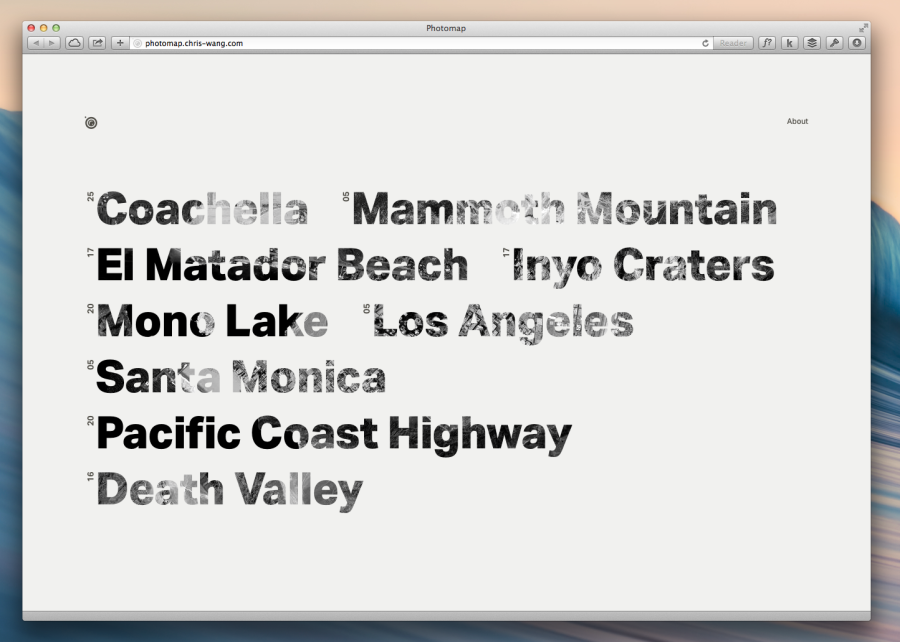
Until I stubled across this great site by Chris Wang on Typewolf.

A quick browser inspection revealed the trick to achieve this feature:
-webkit-background-clip: text;
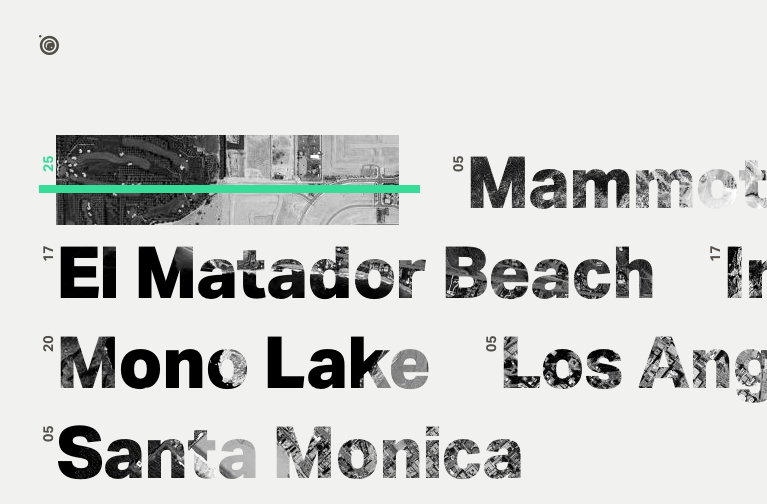
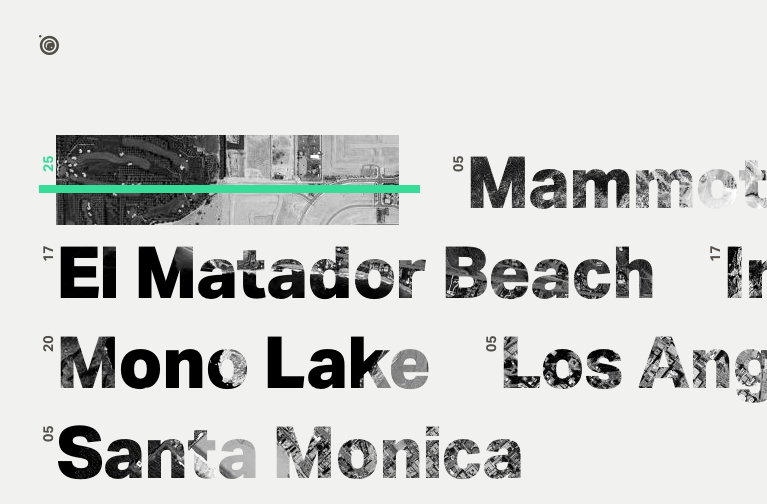
If we hide this feature, the underlying image is revealed. Really neat execution, which allows you to employ the style of any web font you like!

Now obviously I’m not the first to think of this, or blog about it as Divya has done, but I thought it would be a great thing to share.
Divya is a revered CSS guru, and has published a fantastic article outlining the technique. As has Chris Coyier.
Must now find an opportunity to use this in the wild!
